By Abhishek Jangra
In 2019, the GOJEK Transport team introduced the Safe Trip Kit. Apart from features like emergency help and insurance, a major highlight of this kit was the Share Trip feature.
This post explains how we built it.
But first, the why
Based on our research, we realised the first thing several of our ride-hailing customers do after booking a ride is take a screenshot of the driver/vehicle information. They then share this information with their family for safety reasons.
Some riders also keep updating near ones via messages, and we assume messages like “Dimana kamu Kami menunggu” (“Where are you? We’re waiting.”) are not uncommon either.
The best solution? Live trip sharing.
We decided to build a live-sharing experience for our customers. The idea was to give our ride-hailing customers the option to share a live-tracking link via any text messaging app. The person who opens the link is greeted by a web-app which shows them ride and driver details and live location.
This solution is not new. However, we knew the web-app experience is often sub-par and not given enough love.
So we went about if differently.
Here’s the story
This was an exciting problem for the designers and developers who usually deal with a product-based on mobile apps and not web.
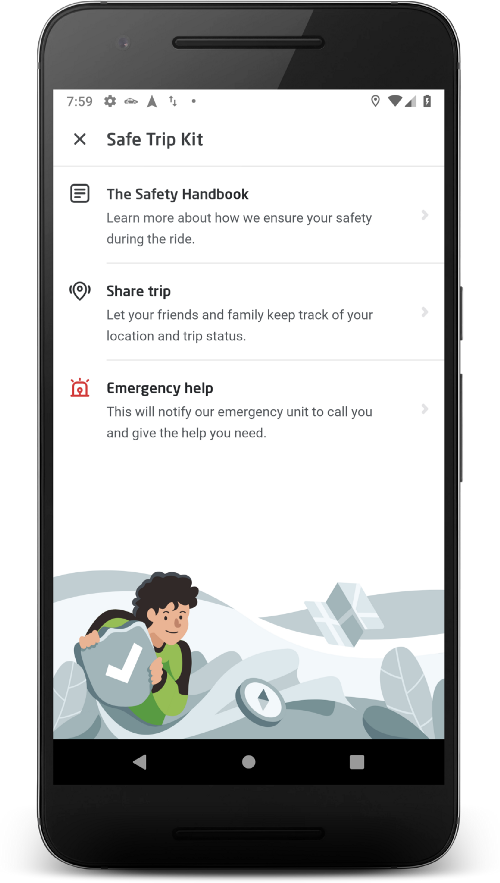
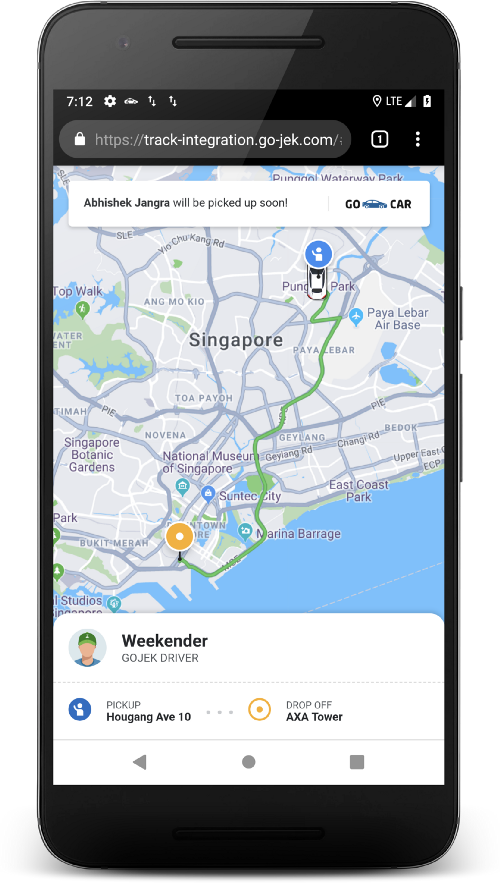
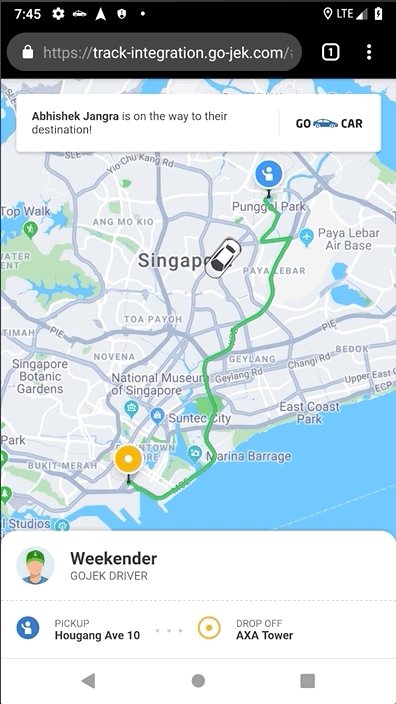
This is what we came up with:


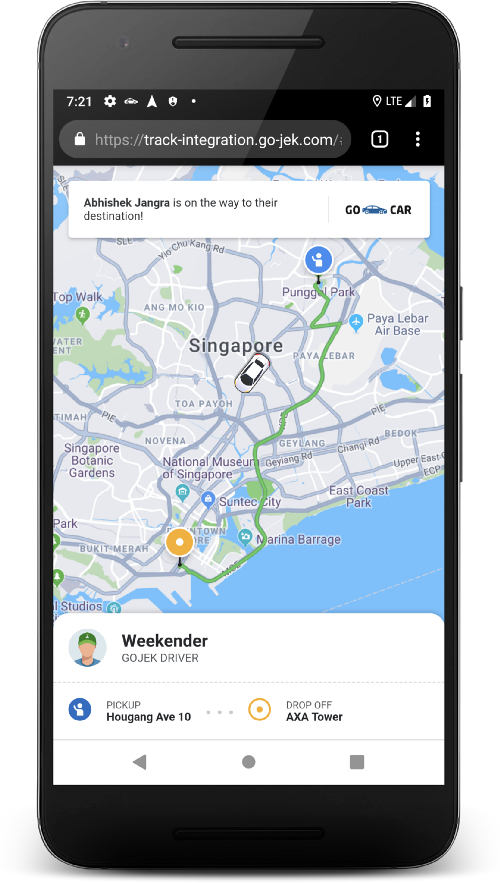
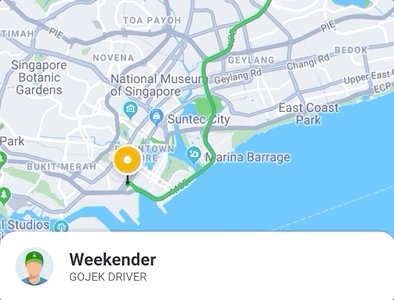
Share Trip option in Safe Trip Kit on the mobile app and (right) website opened using the shared link.
The web-app, which is live in Indonesia and Singapore, is based on ReactJS with over 15 components! These control everything from showing the ride status and driver details to navigating the map and the markers on it as the vehicle moves.
We knew that the web-app serves a different purpose from our mobile app. The challenge for our designers was to come up with an intuitive UI while staying in-line with our design language. On the app, there are a lot of actions to display while a user is on the trip (like changing destination). The web app has only one view and not many actions, so it does not need a swipeable card or a menu/back button at the top.
The goal is to communicate the whereabouts of our rider. And even though it’s essential to have all the assisting elements like driver details, map interactions, etc. the most important element is the current status of the rider. We added a prominent section on top of the screen to highlight this information.


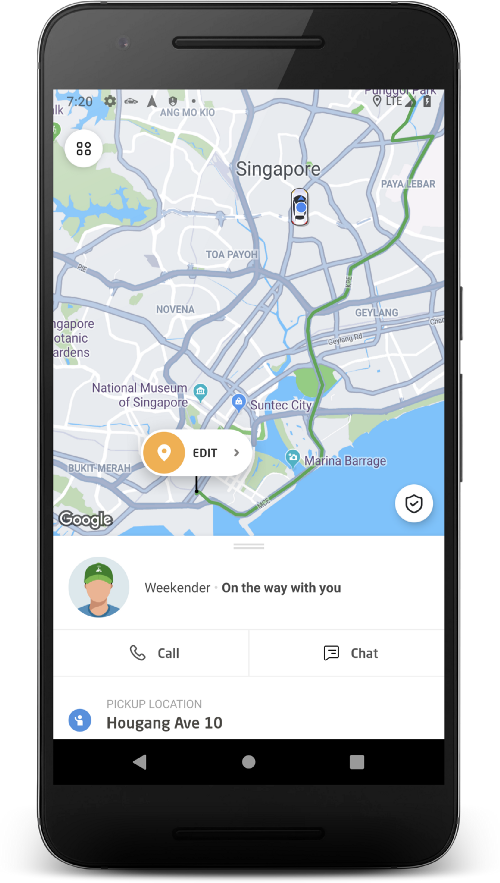
On The Way screen on the mobile app, and (right) On The Way screen on the web-app.
The website is hosted on an Amazon Simple Storage Service (Amazon S3). When the link shared by the rider is opened, the website essentially takes the secure live tracking token from that URL and then actively polls the trip, tracking backend APIs to get trip-related information and show it to the user. The live tracking link expires sometime after the trip has been completed.
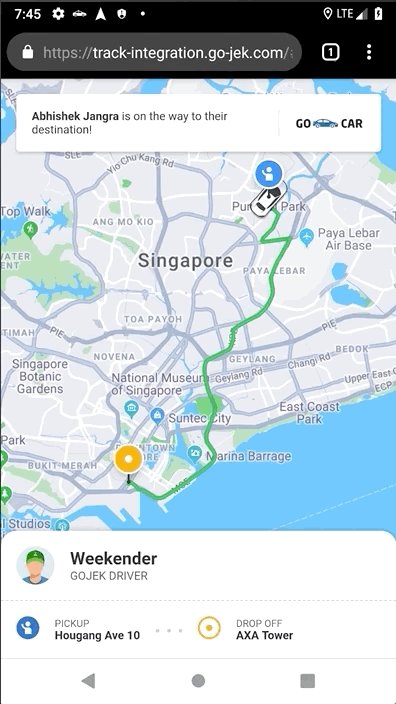
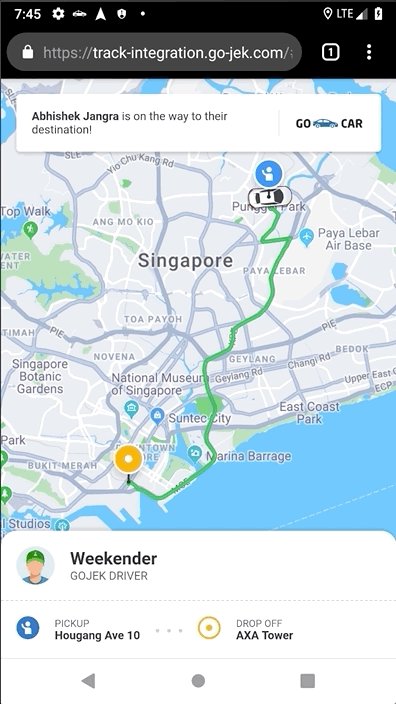
The car that only pointed North!
There were a few challenges that ppsreejith, Satyajeet Kanetkar and I faced while working on the website. We’ll stress on one particular feature that was not very straight forward to implement — the car that is displayed on the map.
Google Maps V3 does not support marker rotation, so the vehicle would not rotate according to the car’s direction, and always faced North. ?
Here is a message we received a few days before release:

We tried various hacks, starting from using different images for each orientation of the car to using a rounded car marker image, like a UFO.
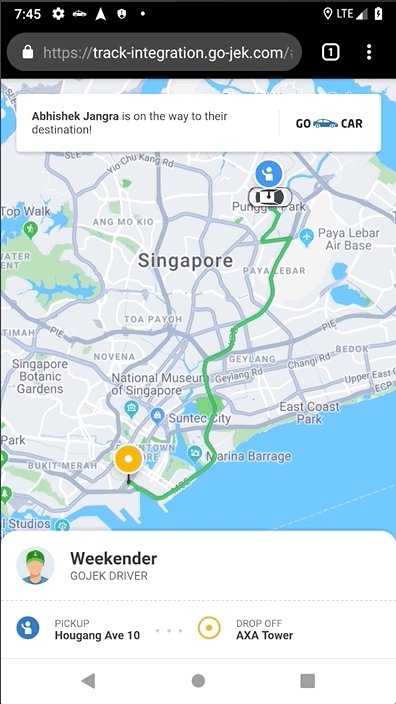
Sounds funny right? However, none of these was the solution we wanted, so we continued our search. The final solution was implementing a custom Google Maps overlay, which contains the car image and is bound to the lat-long of the car’s location on the map. This car image can be rotated around while the overlay sticks to the location on the map.
This is how the result looks paired with our car movement animations.

An eye for detail
Finally, as an example of something we think is crucial for a good UX, I’m going to take the case of the snap to location button on the website. In our apps, customers move around the map and also zoom in to look at the route and then press the snap button to bring the map back to the original point.
We’ve brought the same experience to the live trip tracking web-app! Here it is in action:

That’s it for this one. The trip sharing feature is an example of how we always try and provide the best experience for our users with our products. If you made it this far, you get a virtual high five. Thank you for reading.
Ciao!

In just about four years since the launch of the GOJEK app, we’ve built 19+ products and completed over 2 billion orders. The entire GOJEK Super App ecosystem has been built by a team whose average age is just 29. Want to be part of this team and redefine on demand services in Southeast Asia? Visit gojek.jobs and grab the chance to work with us.